1. User Interface (UI)
Flat Design
Flat Design Evolution
In the world of tech, there seems to be a trend where thick bulky gadgets evolve into thin flat devices. I see the same trend happening in Web and Graphic Design. More and more sites are shifting away from box shadows, glossy buttons and adopting flat boxes and flat buttons. Even Microsoft has made this shift in Windows 8.
A visual example of flat design below.
Source: www.vandelaydesign.com
Responsive Design (Mobile First)
Since April 2015, your rankings on Google mobile search results might take a toll if your site isn’t mobile-friendly. You can test the mobile-friendliness of your site by using this free tool by almighty Google.
But let’s ignore rankings for a second here and focus on what matters most – usability and user experience. Users are increasingly viewing web pages on their mobile devices, and it doesn’t get more frustrating than when they have to zoom in to enlarge text and scroll both horizontally and vertically when browsing through a site.
Responsive design solves these problems by making use of media queries, fluid grids, and fluid images. Basically the screen elements resize themselves depending on the screen resolution or browser size like the example below.
Source:deals.designshack.net
Screen Estate Maximisation
Another noticeable trend is wide or stretched layouts. Wide or stretched layouts make better use of screen estate compared to boxed layouts.
Wide Vs Boxed Layout by Kriesi Enfold Theme
Expandable/hide-able navigational menus and sidebars, tabs, accordions, and toggles can also maximise screen estate and help make text, images, or any other content look neater and less cluttered on your web pages. However some users may not know they can click on these elements to expand and hide content, so take that into consideration should you decide to use them.
Source: css-tricks.com
Grid/Tiled Layouts
Grid and tiled layouts can be applied to blogrolls, portfolios, and bulletin board sections.
Source: www.webdesignerdepot.com
Cards
Cards have been used as a means to quickly convey and disseminate information for centuries. Playing cards were invented in Imperial China tracing back to as early as the 9th century. Identity cards, credit cards, and membership cards have also become an integral part of our lives.
There are countless reasons why cards will be the future of the web. Even social networking giants Facebook, Twitter, and Pinterest have well adapted card styles to their user interfaces.
Source: webdesign.tutsplus.com/courses
Borderless
Borderless text boxes, like the example below, improves the reading flow and gives web pages a clean look. Too many borders and box sections on the other hand can make a web page look cluttered.
Source: futureworkz.com
Spaceless
Here’s another trend in modern web design I’ve been observing. The complete absence of any padding or margin between web page elements.
Source: expertmarketingguru.com
Storytelling
Just as traditional billboard advertisements have evolved into creative attention-grabbing displays, websites have also evolved quickly over the past decade from merely online brochures to sophisticated storytelling visual experiences.
Source: firstcom.com.sg
Split Screen Layouts
Another interesting modern web design trend are vertical split screen layouts, where the screen is split into two halves and displays separate content on both sides.
Source: tympanus.net
The One-Pager
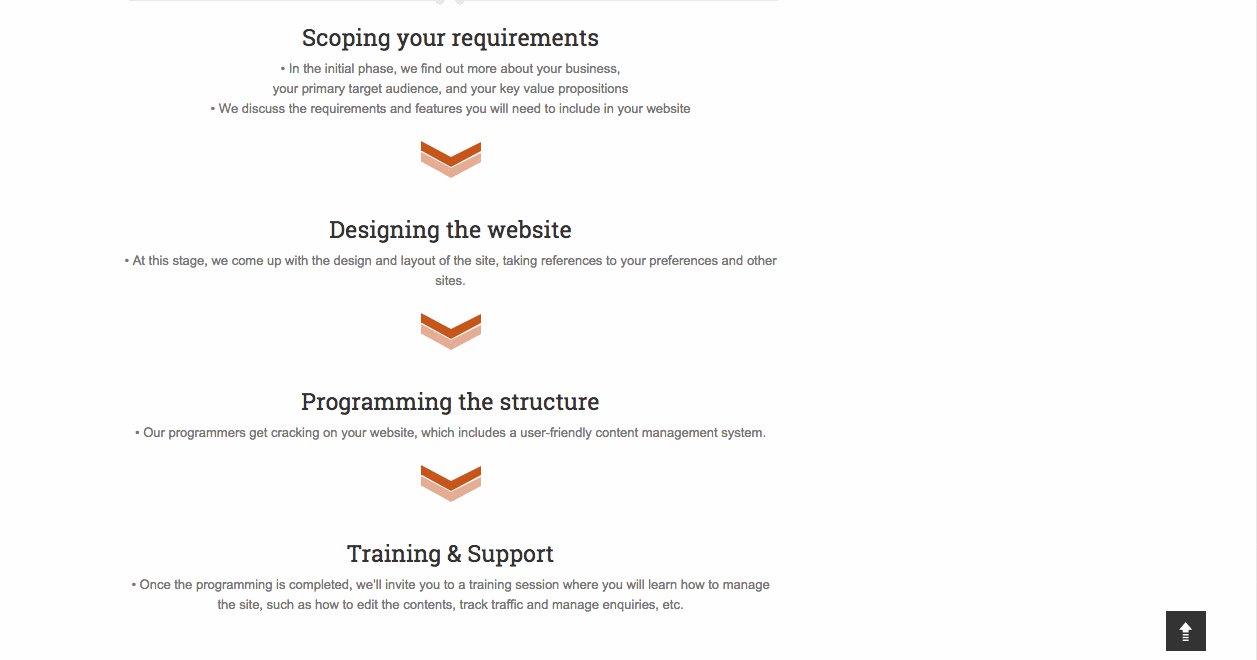
The One-Pager design displays the entire site in one page instead of splitting content into multiple pages. It usually comes with a fixed navigational menu with its links taking users to different sections of the page instead of loading an entirely new page.
The question I get asked a lot is whether users tend to scroll all the way down to the bottom of a page.
There’s no definite answer to the above question. It really depends on whether users feel whether there is any value in scrolling further, and whether you include obvious visual cues (e.g. a click-to-scroll-down arrow button) to convey to the user that there’s more content below the fold.
Source: melissahie.com
2. Visual Effects
Hover Effects
Hover effects can improve user interactivity on desktops. However, hover works well on desktop versions but not on touch devices. Therefore there has to be clear visual cues that touching a web page element such as a button on a touch device will activate an effect or show/hide important details.
Source: www.ifoundries.com
GIF Animations
No doubt GIF animations have been around for a very long time. Even in modern web design, a tiny touch of these animations can make your content more engaging. Just don’t go overboard.

Parallax Design
First what is parallax design? You know those 2D games like Pokemon where the background moves at a slower rate than the character? Apply this concept to Web Design and you get parallax design.
Though parallax design may look cool and give your site the wow-factor, is it good or bad for SEO? Lindsay Kolowich explains this controversy on Hubspot. The conclusion is that the parallax design code itself doesn’t cause any SEO issues, but rather incorrect Web Design practices such as putting a ton of content on a single page.
Source: firstcom.com.sg
Animated Sliders
Animated sliders give your site the wow-factor but the downside is that it may slow your site down. To decrease page loading time, save your images for web and optimise them further by removing junk metadata and unnecessary colour profiles with a software like ImageOptim.
Source: puzzlehive.com
Page Preloading Effect
These fancy page preloading effects appear on some sites while the user is waiting for a page to load. It’s a little something to entertain impatient users and reassure users who think their browser may have jammed that the page is still loading.
Here’s a guide on how to create this effect in case you do intend to use it.
Source: lemonade-it.com
Fade-In, Slide-In, & Pop-Up Content With Page Scrolling
What better way to encourage visitors to scroll further down than to use fade-in, slide-in or zoom-out effects on content as they scroll down your page?
I know I tend to want to scroll further down to see what more effects are in store. I can’t really explain the rationale behind this, but it’s like a subconscious thought that I’ve caused these effects as I scroll down my mouse wheel.
Source: www.clicktrue.biz
3. Colour Schemes
Monochromatic Colours
Monochromatic colours are all the colours (tints, tones, and shades) of a single hue. When you use only monochromatic colours on a web page, it shows you mean business as your written content comes into focus without all the distractions created by multiple hues.

Multivariate Colours
Some sites though, are more suited using 4 – 7 or more different colours. I’m referring to childcare centres, party supplies, and restaurant sites.
Source: www.thebitesizeconcepts.com
Transparent & Translucent Web Page Elements
Transparent buttons and translucent overlays coming together is the new contemporary look for modern websites.
Source: www.singsys.com
4. Navigation
Compact Navigation Menus
Give a user too many choices and he may make none. This may seem a little exaggerated but check out this article that talks about a marketing study conducted by Columbia University.
Not only does the above theory apply but limiting what you put on your main navigation menu can give the user a faster and clearer overview of what your site is all about.
Source: designmodo.com
Mega Menus
If you really have to display a dozen or more links on your navigation menu, one way to reduce clutter and maintain a cleaner look is by creating mega menus. Lynda.com and MarketingProfs does a great job on that.
Source: www.lynda.com
Source: www.marketingprofs.com
Hide-able & Expandable Navigation Menus
Talk about decluttering your site and maximising screen estate, hide-able and expandable navigation menus do the job just fine.
Source: www.sharkweb.com.sg
Right/Left Sidebar Main Navigation Menus
I’ve seen this trend mainly on smaller sites such as personal blogs, photography-themed, and F&B-themed sites.
Source: www.kriesi.at
Sticky/Fixed Navigation Menu
One can argue that a sticky navigation menu can reduce screen estate and shrink the amount of space content can be displayed on screen.
However fixed navigation menus can be rather useful in maintaining visitor duration on-site, especially on long pages where the user doesn’t have to scroll all the way up just to view the navigation menu.
Then again, there are other web design tricks one can use like back-to-top buttons (in my next point) to take one back up to the top menu in an instant.
Source: www.awwwards.com
Scroll-Down & Back-To-Top Arrows
1. Back-to-top arrow button
Back-to-top arrow buttons, usually located on the bottom right of the screen, are a convenient way for users to scroll back up to the top of the page. Just remember to make it a little more visible in case users might miss it.
Source: www.above1.com
2. Click-to-Scroll-Down Arrow button
A good time to use click-to-scroll-down arrow buttons is when your the first content section of your landing page takes up the whole screen, before scrolling down the page. We refer to the content section as “above the fold of the page”.
Some users may not know that they can scroll down the page to view more content. So this button comes in handy.
Source: www.mjcreativeventures.com
One-Page Scrolling
The one-page scrolling navigation menu comes in handy for sites that include a whole lot of information on one page. The content on the page is split into different sections and clicking on the navigation menu links will take the user directly to the respective content sections.
Source: theme-fusion.com
Infinite/Endless Scrolling
This trend has been around for some time now, especially in the social sphere. Tumblr blogs, Pinterest, Your Facebook and Twitter news feed.
Do you love this feature or sometimes get annoyed? Designshack covers the pros and cons of endless scrolling.
5. Media
Rich Media
While websites have become more modern-looking, online ads have also become more creative and offer more ways to increase interaction between an audience and an ad. The digital advertising term for these creative interactive ads is known as rich media.
There are several types of creative rich media including Expanding, Floating/Interstitial, In-page with floating, Multi-directional Expanding (MDE), Video, VPAID, and more listed and defined here.
A modern-looking website filled with flashy GIF ad banners will kill the whole look, aesthetically speaking, whereas a rich media ad will blend well with a modern website.
360-Degree Virtual Tours
A cool interactive feature to include in real estate, e-commerce, and travel sites.
Source: www.view2offer.com
Video/Motion Backgrounds
No doubt video is becoming a more and more popular as a means of conveying information. See why video is the future of online marketing.
Source: www.chillybin.com.sg
Large High Quality Custom Photography
Stock photography, especially those that are overly-used around the web, can make visitors lose trust in your site.
Including your own high quality custom photography adds a personal touch to your brand and website, increasing trust and possibly conversions.
Source: markvozzo.com
Full-Width Imagery
Full-width images can sometimes expand past the site header and become the background of the navigation menu.
Source: tangozap.com
Box-Less Images
Box-less or border-free images make your page look more simple and uncomplicated.
Source: www.hubspot.com
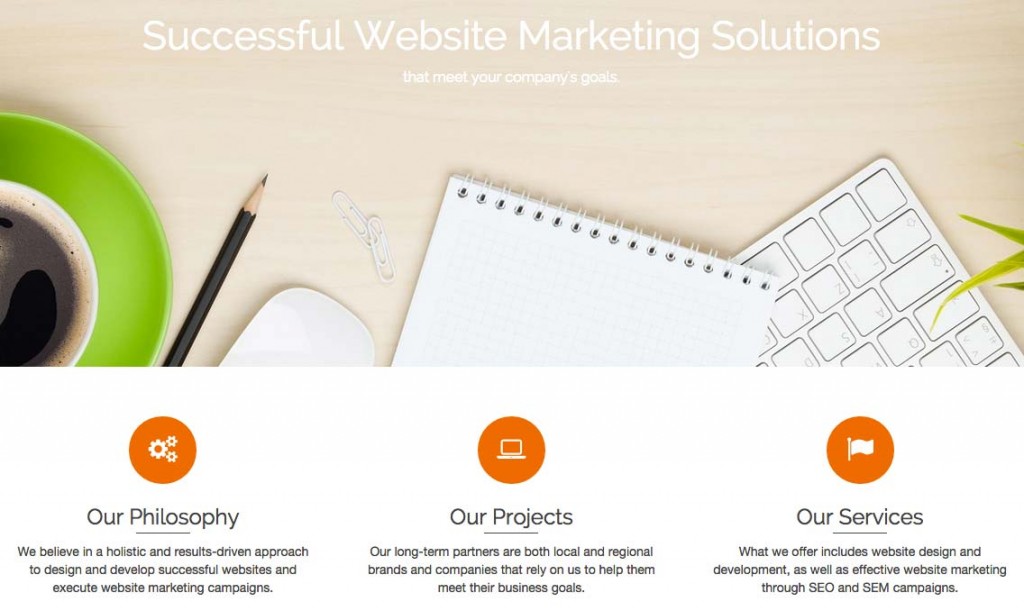
Flat & Slender Icons
Sometimes instead of using stock or custom photography, we can use icons to give a clean and simple look. Some sites you can download free icons:

Circled, Hexagon, and Irregular-Shaped Images
Squarish images can cut it, but too much of it can get a little boring. How about spicing your images up with circled, hexagon and other irregular shapes using CSS?
Source: www.psd2html.com
6. Text
Varied Typography
Other than for aesthetic design purposes, Mix and Match or Varied Typography is an effective way to prompt readers to pay more attention to specific words in any given paragraph.
Source: www.hashmeta.com
Large Typography
Large typography certainly draws the attention of the reader, conveying that the text is important and is worth the time to digest.
Source: deanloh.com
Thin & Light Fonts
Hairline fonts certainly give a cleaner look and feel.
Source: blog.jimdo.com
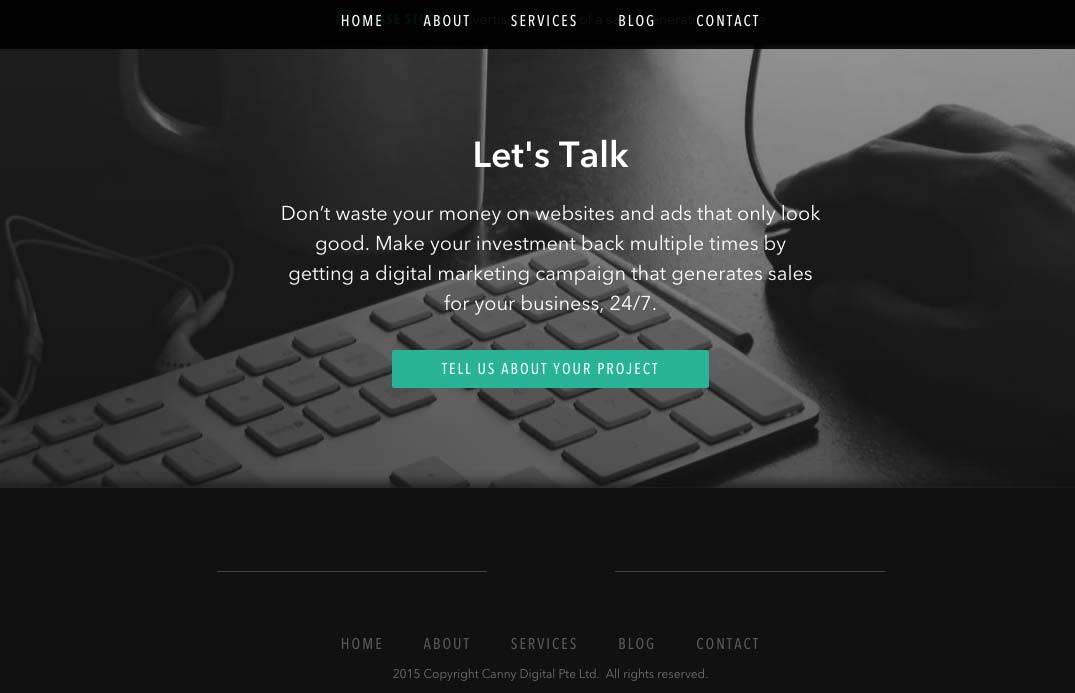
White Text on Dark Backgrounds
White text on dark backgrounds not only looks more meticulous, but also forces the reader to focus more on the text instead of the background.
Source: www.socialmetric.com
Minimal text
Sometimes less is more. Which of these lead capture pages are you more like to give up your email address to?
1. Lead Capture Page One
I’m not too sure about this one.
Landing Page One
2. Lead Capture Page Two
This one maybe?
Source: www.quicksprout.com
Want to learn how to create a modern website with WordPress? Attend our hands-on WordPress Website Creation course. Please feel free to also check out our array of digital marketing courses taught in-person in Singapore or online.